이번엔 Figma를 쓰는 가장 큰 이유인 스마트 셀렉션과 오토 레이아웃을 알아보자.
03. 스마트 셀렉션(Smart selection)

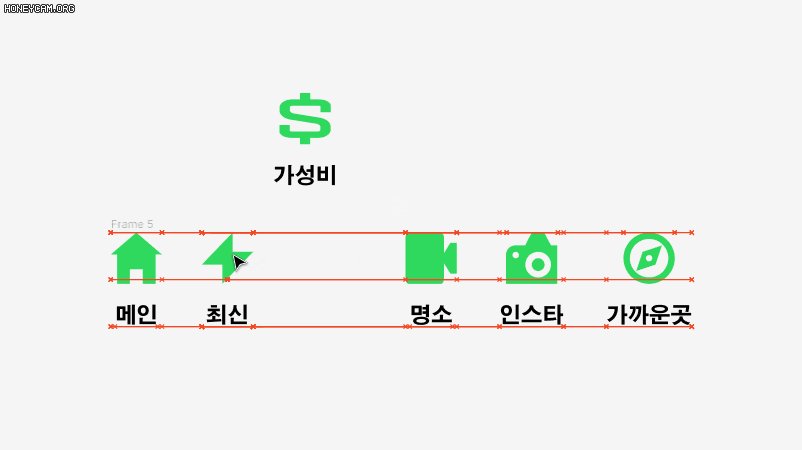
생각해보니까 메인 옆에 바로 가성비 카테고리가 있는 것보다 최신 카테고리가 먼저 있는 게 좋을 것 같다. 그럼 어떻게 수정해줘야 할까?

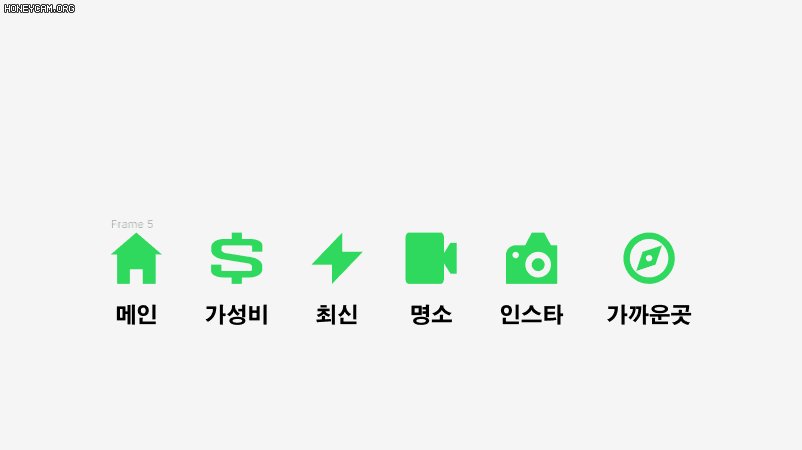
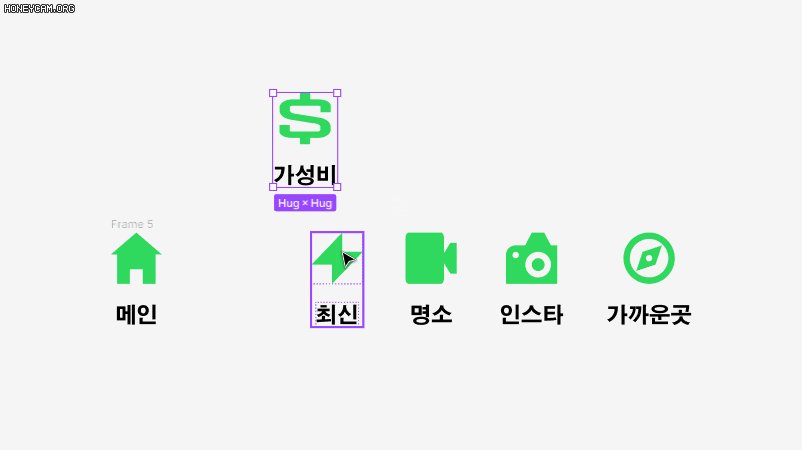
피그마에서는 요소들 간의 간격이 같다면 위 그림처럼 하나 빼서 공간 만들어 주고 그 공간에 다시 넣어주고 할 필요가 없다. 아래를 보자

그냥 드래그해서 전체를 잡아주고 가운데 생긴 분홍색 원을 잡고 드래그해서 위치만 바꿔주면 된다.
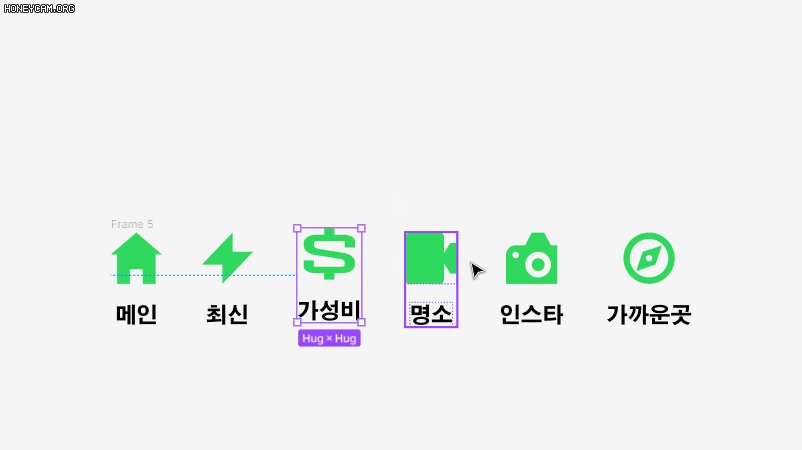
이게 피그마에서 지원하는 스마트 셀렉션 기능이다.
드래그한 요소들 사이에 간격이 전부 동일하다면 피그마에서 자동적으로 요소들 간의 관계를 파악해준다.

가운데 |를 드래그하면 요소들 사이의 간격도 조절할 수 있다.

오른쪽의 Frame패널에 생기는 간격 입력창에서 간격을 직접 입력해줄 수도 있다
타이디 업(Tidy up)
또 다른 피그마의 강력한 기능 타이디 업 기능이다.
요소들 간의 관계를 파악해서 알아서 간격을 맞춘다

Tidy up 기능은 설명이 필요없을 정도로 직관적이고 간단하다
이제 요소들 간의 간격이 맞춰졌으므로 스마트 셀렉션 기능이 활성화된다

04. 오토 레이아웃(Auto layout)
또 다른 강력한 기능인 오토 레이아웃에 대해 알아보자.
오토 레이아웃 기능은 이름처럼 요소들로 레이아웃을 만들 때 규칙을 정해서 더 빠르고 간편하게 요소들을 정렬할 수 있는 기능이다.

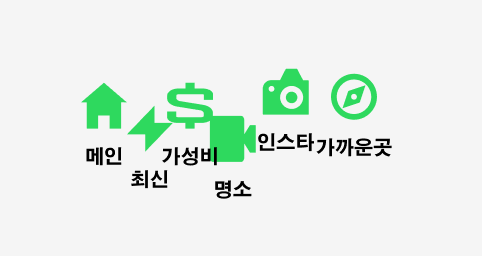
이렇게 아무렇게나 배치된 아이콘들이 있다. 스마트 셀렉션 기능이나 타이디 업으로 요소들을 정렬해 줄 수도 있겠지만 이렇게 하나의 카테고리 단위로 이루어진 경우 오토 레이아웃을 적용하면 다른 추가적인 요소들과의 혼란을 예방할 수 있다.

오토 레이아웃을 적용하는 방법은 요소들을 선택한 뒤 우클릭 - Add auto layout을 누르거나 Shift + A를 누르면 된다. 이제 요소들이 자동적으로 정렬되고 오른쪽 패널에 Auto layout패널이 생긴다

이제 이 패널을 조작해 요소들의 방향, 간격, padding, 정렬되는 위치 등을 지정해주면 바로바로 적용된다

'프로그래밍 > 기타' 카테고리의 다른 글
| [디자인 툴] 와이어프레임 부수기 Figma - (4) 플러그인 (4) | 2023.06.02 |
|---|---|
| [디자인 툴] 와이어프레임 부수기 Figma - (2) 컬러 스타일과 셀렉션 컬러 (0) | 2023.06.02 |
| [디자인 툴] 와이어프레임 부수기 Figma - (1) 컴포넌트와 인스턴스 (2) | 2023.06.02 |