네이버를 리뉴얼하기 위해 메인 컬러와 서브 컬러를 이용해 열심히 와이어프레임을 만들었다고 생각해보자. 각 UI요소마다 색상도 열심히 넣어서 완성했는데 알고보니 색상코드가 #0ECC62가 아니라 #03C75A였다. 다시 하나씩 클릭해가며 전부 색상을 바꿔야할까?
아니다. 피그마는 색상을 전체적으로 관리하기 위한 Color Style 기능을 지원한다.
02. 컬러 스타일(Color styles)

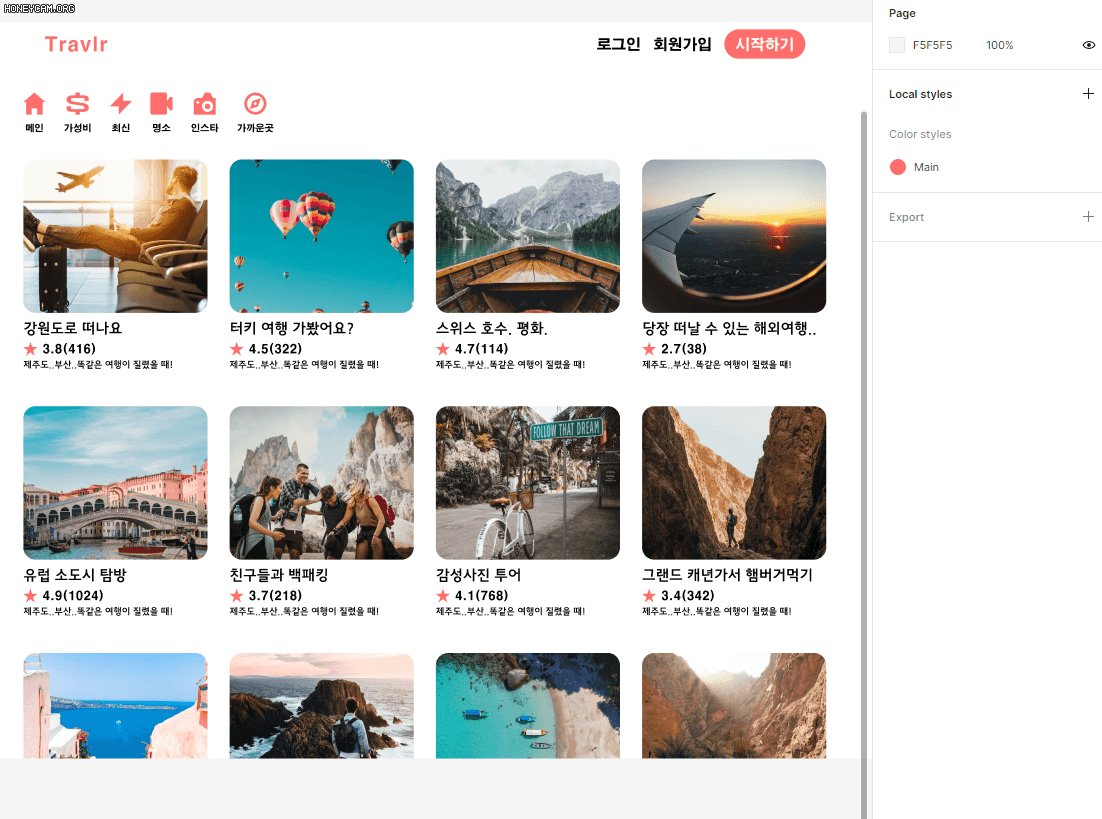
간단하게 샘플 사이트 Travlr의 와이어프레임을 만들었다. 사이트 제목과 버튼, 그리고 카테고리 메뉴, 별에 메인 컬러를 주고 싶다. 근데 아직 메인 컬러를 못 정해서 색을 바꿔가면서 느낌을 보고 싶다. 그럴 땐 컬러 스타일을 지정하면 된다.

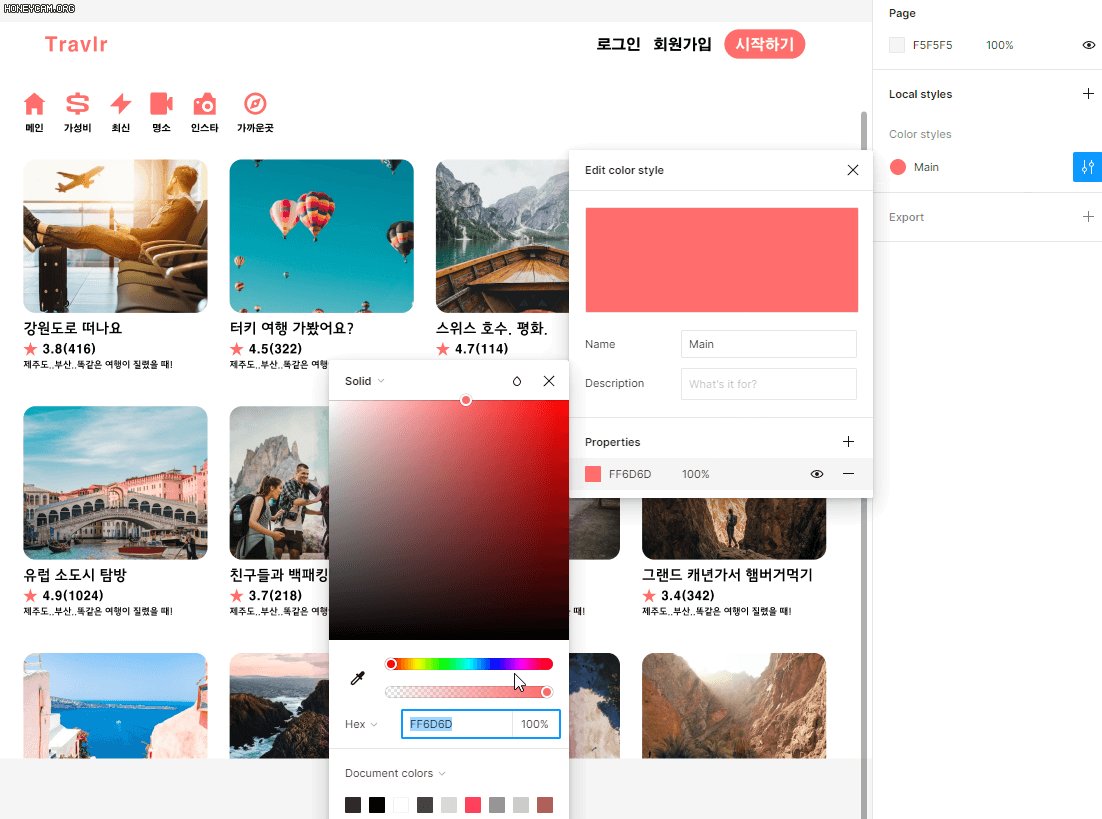
바꾸고자 하는 요소 하나의 색을 적당히 지정해 준 뒤 Fill탭에서 점 네개로 된 style버튼을 눌러보자.

오른쪽과 같은 Color styles 패널이 나타나는데 다시 +버튼을 누르면 왼쪽처럼 Create new color style패널이 뜬다. 우리가 적당히 설정해 준 색의 이름을 정해주는 것이다. 우리는 이 색상을 메인 컬러로 할 것이므로 Main으로 정해줬다.

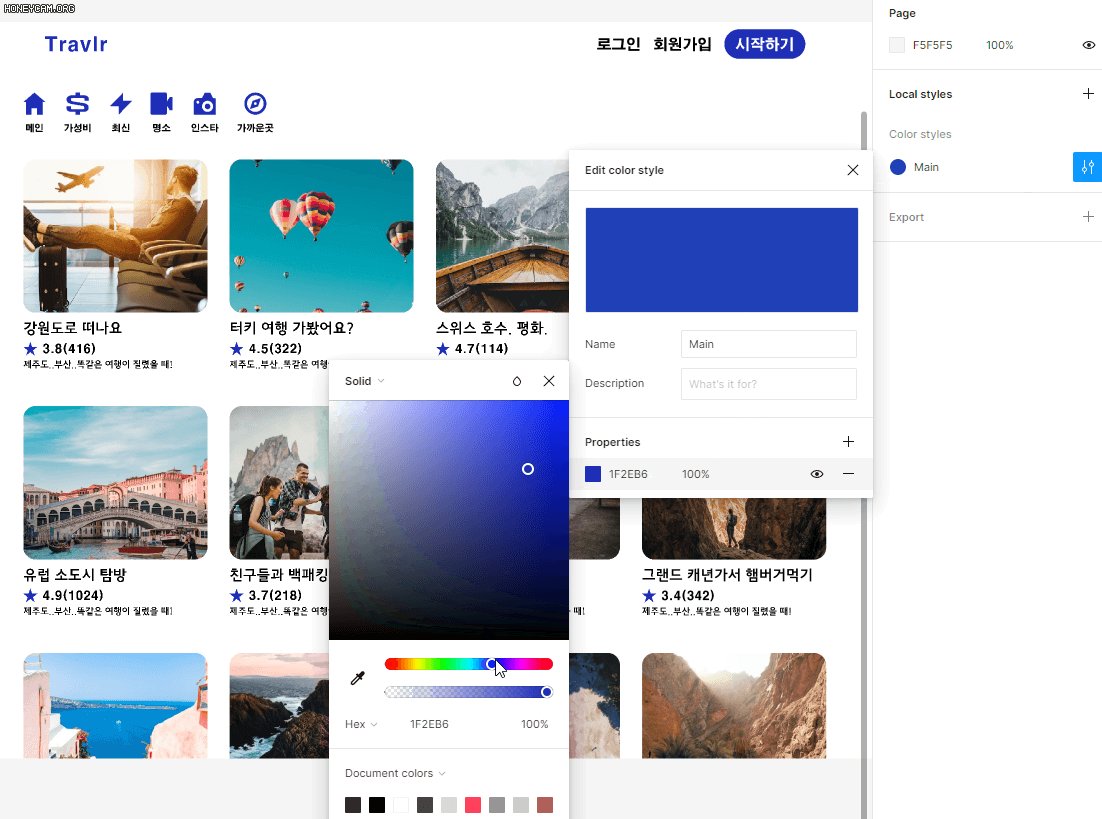
이제 우리가 설정해 준 요소의 색상은 Main이라는 컬러 스타일로 바인딩되어 Main의 색이 바뀔 때마다 함께 색상이 변한다. 이제 다른 요소들도 Main 컬러 스타일로 바꿔주자. 바꿔줄 요소를 선택한 뒤 Fill에서 다시 style 버튼을 누르면 우리가 지정한 Main컬러가 생겼다. Main컬러를 누르면 이제 해당 요소도 Main컬러로 바인딩된다.

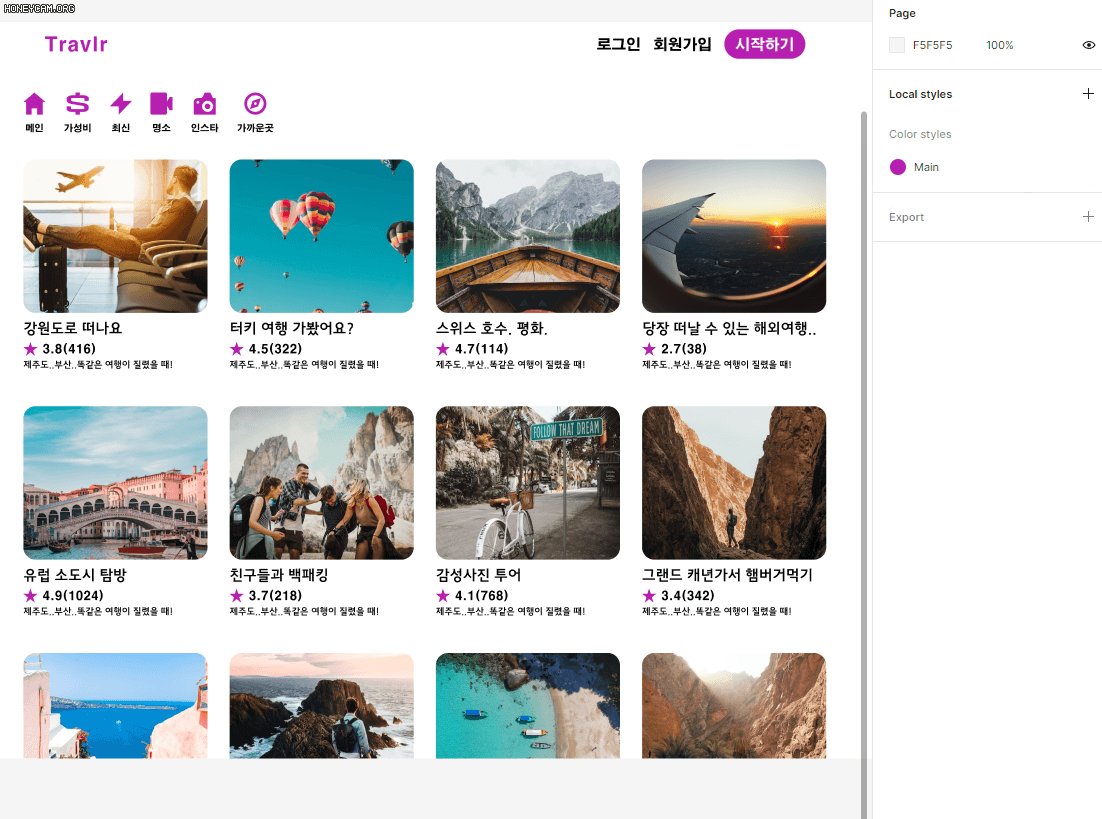
바깥을 클릭하면 Local styles에 Main컬러가 있고 이걸 조정하면 우리가 바인딩한 요소의 색상을 한번에 바꿔줄 수 있다.

03. 셀렉션 컬러(Selection colors)
'컬러 스타일을 지정하지 않고 이미 수많은 요소들에 컬러를 지정해버렸는데 어떡하죠?'
걱정할 필요없다. 피그마는 같은 컬러들끼리 묶어서 보여주는 셀렉션 컬러라는 기능이 있기 때문이다.

찾고자 하는 범위 전체를 드래그해서 지정하면 오른쪽 패널에 Selection colors에 우리가 사용한 색상들이 전부 나온다. 이제 스타일을 지정하거나 해당 색상을 사용하는 모든 요소들을 선택해줄 수도 있다.

각 색상에 마우스를 올리면 위에서 봤던 style가 있고 오른쪽에는 해당 색상 요소 전체를 선택하는 기능이 있다.
'프로그래밍 > 기타' 카테고리의 다른 글
| [디자인 툴] 와이어프레임 부수기 Figma - (4) 플러그인 (4) | 2023.06.02 |
|---|---|
| [디자인 툴] 와이어프레임 부수기 Figma - (3) 스마트 셀렉션과 오토 레이아웃 (0) | 2023.06.02 |
| [디자인 툴] 와이어프레임 부수기 Figma - (1) 컴포넌트와 인스턴스 (2) | 2023.06.02 |