Chapter 03. CASCADE

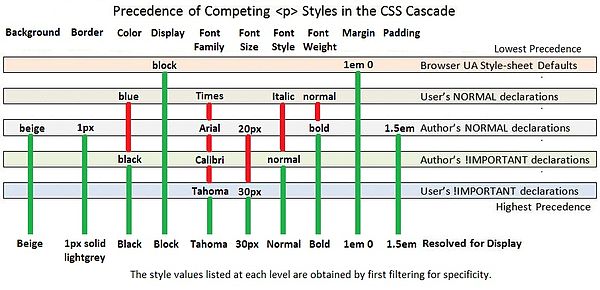
CSS는 Cascading Stylesheet의 약자다. 여기서 cascade는 명사로는 다단으로 된 폭포를 의미하고 동사로는 상명하달 비슷한 의미를 가지고 있다. 즉 CSS는 여러 태그에 붙은 스타일의 속성이 겹칠 경우 순서를 정해서 차례로 적용하는 방식으로 작동한다.

위에서부터 (1) 브라우저가 기본적으로 페이지에 적용하는 스타일시트, (2) PC유저가 로컬에 적용한 스타일, (3) 작성자가 적용한 스타일, (4) 작성자가 !IMPORTANT를 선언한 스타일, (5) PC유저가 !IMPORTANT로 로컬에 적용한 스타일 로 된 레이어가 있다. 이중 !IMPORTANT가 선언되어 있는 레이어가 가장 우선순위가 높다. 따라서 각 속성에서 높은 우선순위에 있는 속성값이 적용된다.
스타일시트 비교

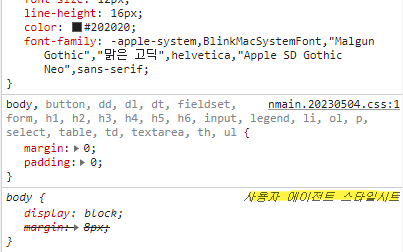
네이버에서 F12를 눌러 스타일을 확인해보면 사용자 에이전트 스타일시트가 적용돼있다. 이는 브라우저에서 기본적으로 적용하는 스타일시트로 스타일시트 중에 우선순위가 가장 낮다.
/* style.css */
body {
display: flex;
}따라서 위와 같이 style.css에서 body에 display: flex;속성을 적용해주면 이 속성이 우선적으로 적용된다. 또한 margin: 8px;는 취소선이 되어 있는데 이는 위의 nmain.20230504.css에서 margin: 0;속성을 썼기 때문이다.
코드 순서
똑같이 style.css에 작성한 코드라도 더 아래쪽에 적었다면 그 스타일이 우선순위가 높다
/* style.css */
div {
margin: 5px;
}
div {
margin: 30px;
}style.css에 위와 같이 작성되어 있다면 margin: 30px;이 적용된다.
명시도 (Selector Specificity)

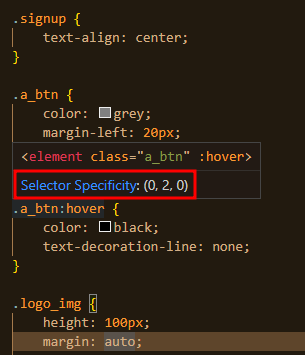
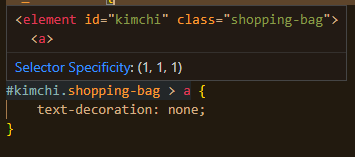
VScode에서 css파일의 클래스에 마우스를 올려보면 위와 같이 명시도가 표시된다. css에서는 각 클래스마다 명시도 점수를 매기는데 클래스끼리 비교할 때 명시도 점수가 더 높을수록 그 클래스의 속성이 적용된다.

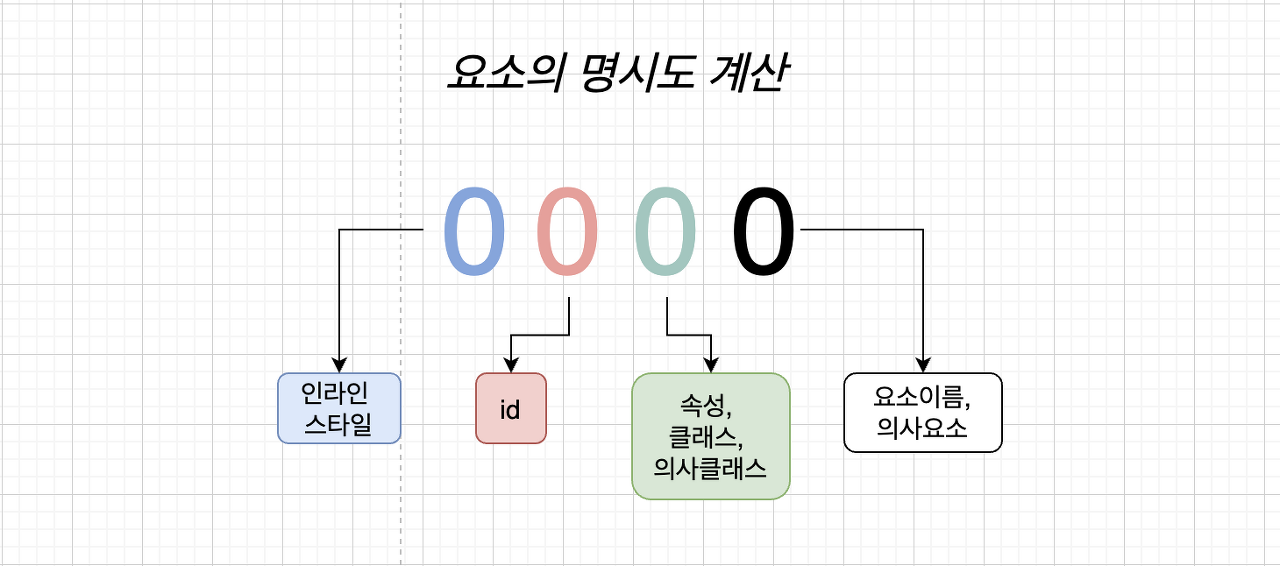
이렇게 명시도를 계산할 수 있는데, 맨 앞의 인라인 스타일은 html파일에서 태그 자체에 style="";속성으로 적용하는 부분이기 때문에 제외하고 나머지로 명시도를 계산하면 된다. 위에서 본 (0, 2, 0)에서 두번째의 점수가 2인 이유는 .a_btn 클래스로 1점을 얻었고, :hover 의사클래스로 또 1점을 얻었기 때문이다.
만약 #kimchi.shopping-bag > a와 같이 지정해주었다면 id가 1, 클래스가 1, 요소 이름이 1로 총 (1, 1, 1)이 된다.

이런 식으로 점수를 계산하면 되고 보통 어떤 요소를 더 복잡하게 지정할수록(= 더 명시적으로 지정할수록) 명시도가 높아져 우선 적용된다고 생각하면 된다. 또한 앞의 숫자가 더 높을수록 먼저 명시도가 높다.
'프로그래밍 > Frontend' 카테고리의 다른 글
| [TypeScript] Type + JavaScript - (1) 기본 타입 (0) | 2024.07.22 |
|---|---|
| [JavaScript] 자바 스크립트 기초 - (1) 기본문법, 자료형, 변수, 함수 (0) | 2023.06.05 |
| [CSS] 02. CSS 핵심 (2) (0) | 2023.05.06 |
| [CSS] 01. CSS 핵심 (1) (0) | 2023.04.29 |
| [HTML] 01. Introduction (0) | 2023.02.24 |